ブログを始めたばかりの頃、とりあえず記事を書くことに集中したいと考えるのは自然なことです。
ですが、ある程度記事が増えてくると、「誰がどの記事を読んでくれてるのか?」「アクセスは伸びてるのか?」といった疑問が生まれてきます。
そんなときに便利になのが、Googleが提供する無料のアクセス解析ツール「Googleアナリティクス(GA4)」です。
アクセス数はもちろん、読者がどこから来たのか、どのページで離脱したのかなど、数字で見える化されるため、ブログ運営に客観性が加わります。
この記事では、Googleアナリティクス(GA4)の登録とWordPressへの連携方法まで、初心者向けに丁寧に解説していきます。
すでにアカウントは持っているけど設定していない、旧アナリティクス(UA:ユニバーサルアナリティクス)からの移行を悩んでいる方にも役立つ内容です。
なお、本記事ではGoogleアカウントをすでに取得済みであることを前提としていますので、その旨、ご了承ください。
Googleアナリティクス(GA4)とは?導入するメリット
Googleアナリティクス(以下、GA4)は、Googleが提供している無料のアクセス解析ツールです。
2023年7月までは「ユニバーサルアナリティクス(UA)」という旧バージョンが主流でしたが、現在はGA4が正式な後継としてすべて置き換わっています。
GA4では、これまでの「セッションベース」から「イベントベース」の解析方式に変わり、より詳細かつ柔軟なデータ取得が可能になっています。
GA4でわかること
- ブログ全体の訪問者数(ユーザー数)
- 各ページの閲覧数(ページビュー)
- どこから来たか(参照元:SNS/検索エンジン/直接入力など)
- 1記事あたりの滞在時間
- 読者の地域・デバイス・行動パターン
これらの情報を元に「どの記事がよく読まれているのか」「どこで読者が離脱しているのか」が分かるようになり、改善点や強化すべき記事の判断がしやすくなります。
GA4とUAの違い(ざっくり理解)
初心者の方にとって気になるのが、「旧UAと何が違うのか?」という点でしょう。
ざっくりまとめると以下の通りです。
| 比較項目 | UA(旧) | GA4(現行) |
|---|---|---|
| 解析の単位 | セッションベース | イベントベース |
| UI(画面) | 分かりやすいが固定 | 柔軟だが複雑 |
| 対応デバイス | 主にウェブ | ウェブ+アプリ両対応 |
| レポート | 固定された一覧 | カスタムダッシュボード可 |
正直、UAの方が初心者には直感的でしたが、GA4は「自分なりの解析軸」を作れるのが強みです。
今から始める方はGA4一択なので、最初は「基本だけ見られればOK」と割り切って使いましょう。
ブログ初心者こそGA4を入れるべき理由
アクセス解析というと「中級者以上の話」と思われがちですが、実は初心者ほど導入メリットが大きいです。
理由は以下の3つです。
- モチベーションが上がる:記事を投稿したあとに「今日は3人が読んでくれた」と分かるだけで励みになる
- 読者の動きが見える:どの検索語句で来ているか、どこで離脱しているかが分かる
- 書くべき記事の方向性が定まる:「よく読まれる記事」に寄せてリライト・特化が可能
逆に、アナリティクスを導入していないと、せっかく頑張って投稿しても“成果が見えない”ままで、更新の手が止まりやすくなります。
Googleアカウントがあれば誰でも無料で使える
GA4はGoogleアカウントがあれば誰でも無料で利用できます。
登録自体は5分もかからず、WordPressとの連携もプラグインを使えば非常に簡単です。
「とりあえず入れておく」だけでも十分効果があります。
GA4アカウントの登録方法(GoogleアカウントでOK)
ここからは、Googleアナリティクス(GA4)を使うための初期登録手順を解説していきます。
登録といっても、必要なのはGoogleアカウントだけ。難しい知識は一切不要です。
「なんとなく面倒そう…」と感じていた方も、この記事のとおりに進めていけば、10〜15分でWordPressとの連携準備まで完了できます。
注)途中の画像はGA4側の仕様変更などで変わっていることもあります。
① 公式サイトへアクセス
まずはGoogleアナリティクスの公式サイトにアクセスします。
Googleアナリティクス公式ページはこちら
公式サイトへ移動してください。
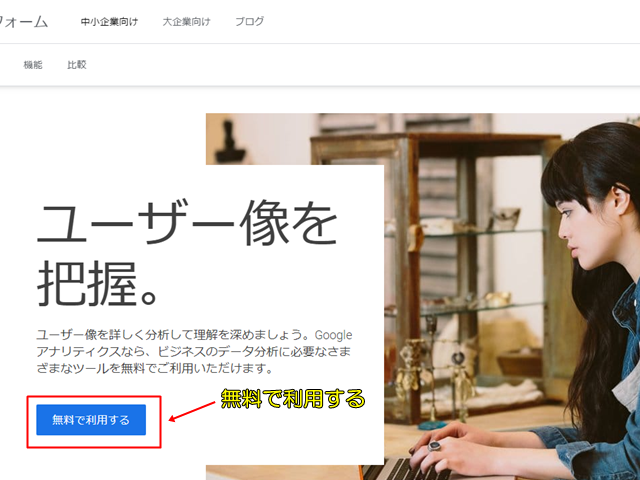
無料で利用するのボタンを押す
では早速、「無料で利用する」をクリック。

登録ボタンを押す
登録ボタンが出現するので押します。

前段階はここまでです。
アカウントの作成
ここから具体的な設定に入っていきます。
アカウントの設定
アカウントの設定画面では、
- アカウント名を入力(任意の英数字文字列が推奨)
- アカウントのデータ共有設定は全部にチェック
という作業をします。

画像では見えていませんが「次へ」のボタンを押してください。
設定の対象を指定
アクセス解析の対象となるコンテンツの種類を指定します。
指定の対象は、
- ウェブ
- アプリ
- ウェブとアプリ
の3種類ですが、ブログのアクセスを計測するならば「ウェブ」を選択します。

画像では見えていませんが「次へ」のボタンを押してください。
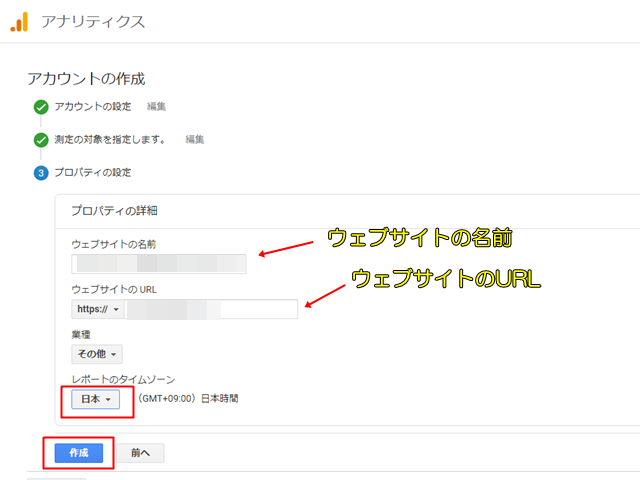
プロパティの設定
プロパティの設定では、
- ウェブサイトの名前
- ウェブサイトのURL
を入力して、タイムゾーンを『日本』を選択して『作成』を押します。

これで設定は、一旦終わりです。
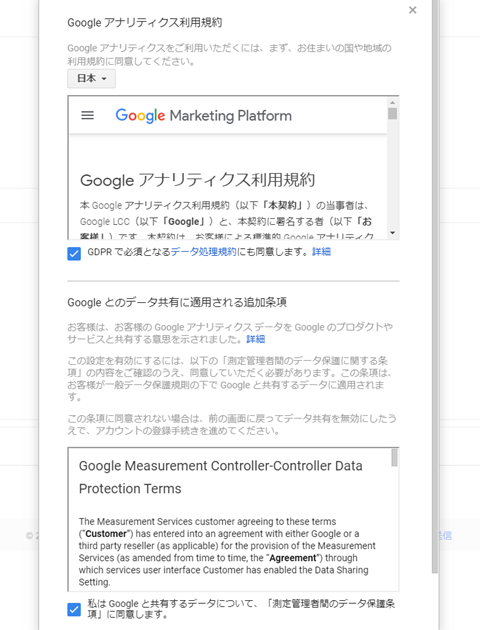
Googleアナリティクス利用規約への同意
最後は、Googleアナリティクス利用規約への同意をして終了です。
2ヵ所にチェックマークを入れて同意ボタンをおしてください。

以上で、Googleアナリティクスでの計測準備が整いました。
実際に計測するためには、もう少し作業が必要になります。
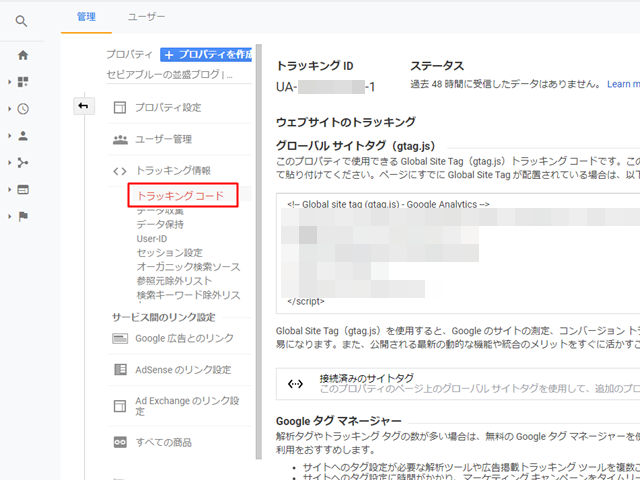
トラッキングコードの取得
ブログでのアクセスを計測をするために、トラッキングコードを取得します。
Googleアナリティクスの管理画面左サイドメニューから『管理』を選んで、『トラッキング情報』・『トラッキングコード』を選びます。
『グローバルサイトタグ』を、ブログの指定された場所(ブログによって違います)にコピペします。

WordPressへトラッキングコードを埋め込む
運用しているWordPressに、取得したトラッキングコードを埋め込む作業が終われば、計測がスタートします。
埋め込む方法を2種類紹介します。
プラグインAll in One SEOをインストール済みの場合
信頼と実績のプラグイン『All in One SEO』をインストール済ならば、トラッキングコードの埋込は簡単です。
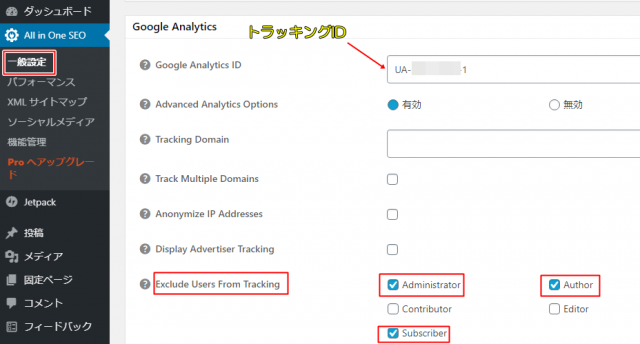
WordPress管理画面左サイドバーから『All in One SEO』の『一般設定』を選択します。
Google Analyticsの項目までスクロールしてください。
『Google Analytics ID』の欄にトラッキングIDをGoogle Analyticsからコピペ入力します。
UA-独自の数列-1となってます文字列がトラッキングIDです。

下段の『Exclude Users From Tracking』は運営者によるアクセスをカウント除外する設定です。
基本的に全部の項目にチェックを入れてOKです。
私は中途半端にしてますが他意はなく、ただ、設定時は眠かったので一列だけチェックを飛ばしてスクショした可能性があります・・・。
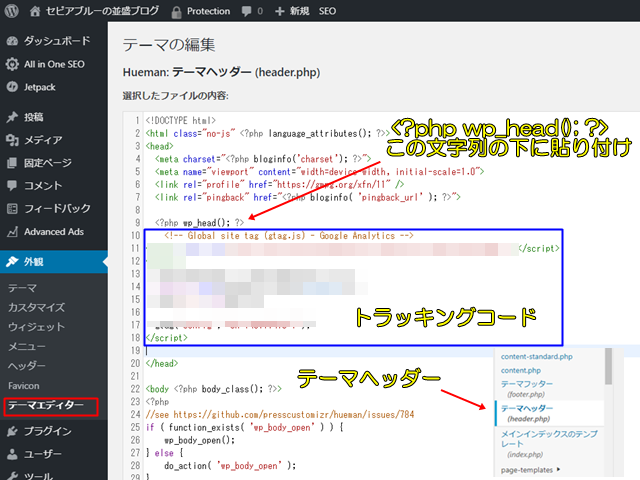
プラグインAll in One SEOをインストールしていない場合
All in One SEOをインストールしてない場合は、
外観 ⇒ テーマエディター(テーマ編集) ⇒ テーマヘッダー(header.php)
を選択して、「<?php wp_head(); ?>」の直後にトラッキングコードを挿入します。

以上で、
- Googleアナリティクスの利用登録
- Googleアナリティクスの設定
- WordPressで計測のための準備
の流れを書きました。
テーマCocoonを利用している場合
WordPress管理画面の左メニューから「外観 → テーマファイルエディター」を開きます。
「テーマヘッダー(header.php)」を選択し、次のタグの直後にGA4のコードを貼り付けます。
<?php wp_head(); ?>注意点
- テーマ更新時に上書きされてしまう可能性がある
- バックアップを取ってから作業するのが安心
- 子テーマを使っていない場合、直接編集は慎重に
トラッキングが機能しているか確認しよう
GA4の設定が完了したら、ちゃんとデータが届いているか確認することが大切です。
確認手順
- GA4の管理画面で「レポート → リアルタイム」を開く
- 自分のサイトを別タブで開いて、リアルタイムに反映されるか確認
アクセスがカウントされていれば、GA4の設定・連携は完了です。
反映されない場合は、コードの貼り付け位置やアカウント選択ミスを再確認してください。
Googleアナリティクス導入後に確認すべき3つのこと
GA4の導入が完了して、WordPressと連携も済んだら、それで終わりではありません。
次に大切なのは「どの画面をどう見ればいいか」を理解し、自分のブログ運営に活かすことです。
ここでは、GA4導入直後に確認しておきたい3つの基本的なポイントを初心者向けに解説します。
① リアルタイムアクセスで「動作確認」
まずは本当にアクセス解析が始まっているかを確認するために、「リアルタイム」レポートを見てみましょう。
手順
- GA4のホーム画面から「レポート → リアルタイム」をクリック
- 自分のブログを別タブで開く
- 地図上またはイベント一覧に、自分のアクセスが反映されるか確認
表示されれば、GA4が正常に機能している証拠です。
表示されない場合は、以下をチェックしてみてください。
- タグの貼り付け位置が正しいか(<head>内)
- タグの種類がGA4(G-XXXX形式)であるか
- キャッシュプラグインなどで反映が遅れていないか
② 基本指標の見方(PV・ユーザー数・平均エンゲージメント)
GA4では、UA時代と比べて用語が変わっている部分もあるため、以下のように理解しておくと便利です。
| 指標名(GA4) | 意味 |
|---|---|
| ユーザー数 | サイトを訪れた人数 |
| イベント数 | ページビューやクリックなど、ユーザーの行動 |
| 平均エンゲージメント時間 | ユーザーが積極的に滞在した平均時間 |
| ページビュー数(イベント内) | 各ページが表示された回数 |
初心者が最初に見るべきは以下の3つ:
- ページビュー数(PV): 記事の人気度を測れる
- ユーザー数: 訪問者の多さや再訪の傾向がわかる
- エンゲージメント時間: 読者の滞在意欲を把握できる
「PVだけでは判断できない」というGA4の思想に沿い、エンゲージメントにも注目する習慣をつけましょう。
③ よく読まれているページの把握
自分のブログの中で「どの記事がよく読まれているか」を知ることで、今後の方針が立てやすくなります。
手順:
- 「エンゲージメント → ページとスクリーン」を開く
- ページタイトル or ページパス別に並び替え
- PVが多い順、滞在時間が長い順などで注目記事を確認
たとえば「平均エンゲージメント時間が長いのにPVが少ない記事」は、検索順位が上がればブレイクする可能性のある“眠れる原石”です。
逆に「PVは多いのに直帰率が高い記事」は、記事内容の質や構成を見直すヒントになります。
補足:Google Search Consoleもセットで導入を
GA4は「サイト内での行動」を解析するツールですが、「どんな検索キーワードで来たのか」は分かりません。
その情報を補完するのがGoogle Search Console(サーチコンソール)です。
アクセス解析を本格化したい方は、Search Consoleとの連携も今後の課題としておすすめです。
GA4を見るクセが成功への第一歩
数字を眺めるだけで満足する必要はありませんが、「何がウケているか」「どんな改善ができるか」を考えるきっかけとして、GA4は強力な相棒になります。
特に初心者は「数字が少なくてもゼロではない」という事実が励みになります。
定期的にレポートをチェックし、1つでも「前より伸びた」と感じられれば、それが成長の証です。
まとめ
Googleアナリティクス(GA4)は、WordPressブログの成長を“見える化”するために欠かせない解析ツールです。
Googleアカウントがあれば無料で始められ、プラグインを使えば設定も簡単。
PVや滞在時間、人気記事の傾向を把握できるため、改善のヒントが得られます。
最初は難しく感じても、定期的に数字を確認することで運営力が自然と磨かれます。
まだ導入していない方は、ぜひこの機会に始めてみてください。