WordPressでブログや記事を運営していると、「もう少し会話っぽい表現にしたい」「スマホでも見やすくて親しみやすいレイアウトにしたい」と考えることがあります。
Q&Aページなどは最適かなと感じますが、多用すると稚拙に見えることもあるんですよね・・・。
特にtoB向けのサイトやテーマに会話形式での表現は、なんと申しますか使いにくさはあります。
ただ、フランクな内容やリズムよく読ませたいときに便利なのが、会話形式を演出できる「吹き出し」プラグインです。
アバターやかわいいイラスト、本人画像付きの吹き出しがあるだけで、記事に温かみや親近感が出て、読者との距離もグッと縮まります。
そこで今回は、無料で使える吹き出しプラグインの紹介です。
WordPressで吹き出しを使うメリットとは?
まずは、会話形式を取り入れる目的やメリットを深掘りしてみましょう。
読みやすさや親しみやすさを演出する手法として、吹き出しがどのように貢献しているかを明らかにします。
吹き出しがもたらす効果と利用シーン
ブログ記事に吹き出しを取り入れると、文章にリズムが生まれます。
たとえば「読者と筆者の対話形式」であったり、「キャラクターによるナビゲーション形式」だったり、ひとつの文章が単調にならず、視線を引きつける工夫になります。
吹き出しによって、まるで会話しているような臨場感を与えられるのが最大のメリットです。
主に次のようなケースで、効果的に活用されています。
- 初心者向けに専門用語をやさしく解説
- 長文の要点整理でキャラクターがナビゲーターとして登場
- レビューをテーマにした記事で筆者と読者が意見交換
このように、吹き出しは単なる装飾ではなく、読み手への伝わりやすさに直結する構成上の武器ともいえます。
文章表現の幅を広げる視覚的メリット
今の時代、記事はほぼスマートフォンを通じて読まれます。
この現状においては、画面に文章だけが詰め込まれていると、面倒くさい、読みたくなくなったという感情が先立ち、離脱率が上がってしまう原因になりかねません。
吹き出しを使うと、視覚的にLINEのような雰囲気が形成され、アイコンやイラストを添えることで、キャラクター性や感情表現が一目で理解できます。
「驚いている」「納得している」「疑問に思っている」などの表情をアバターやエフェクトで演出すると、読者の感情と記事内容がリンクしやすくなります。
文字や画像だけでは伝わりにくいニュアンスや感情を、視覚情報で補ってくれる重要な要素です。
読者との距離を縮めるデザイン性
吹き出しにアバターやアイコンを添えることで、記事全体に「人間味」や「親しみやすさ」が加わります。
無機質なテキストだけでは生まれない、温かみのある空気感が画面から伝わるようになります。
キャラクターを登場させる構成は、運営上のブランディング構築にも役立ちますし、ブログ読者との関係構築にも効果的です。
一度登場したキャラクターが、複数の記事で継続的に案内役を務めるようになれば、読者にとってそのブログの「顔」となり、再訪率やSNSでの拡散率にも良い影響を与えます。
また、書き手自身のアバターを吹き出しに使うことで、匿名性を保ちながらも「この人が書いているんだ」と印象づけることができます。
これは個人ブロガーに限らず、企業ブログにおいても中の人の存在を伝える手法として有効です。
吹き出しはSEOにも間接的に貢献する
吹き出しは、直接的にSEOの順位を上げる要素ではありません。
が、「直帰率の低下」「滞在時間の延長」「読了率の向上」といったユーザー行動に良い影響を与えるため、結果的に検索評価を高める効果をサポートします。
吹き出しを活用した記事では、以下のような反応が起きやすくなります。
- 読みやすいのでスクロールが進む
- 会話形式で要点が整理されていて理解しやすい
- イラスト入りで記憶に残りやすい
こうした読者の行動がデータに表れ、Googleのアルゴリズムによる評価に繋がるわけです。
つまり、吹き出しは読者ファーストを体現する表現手段のひとつといえます。
おすすめの吹き出しプラグイン「Word Balloon」とは
数ある吹き出し系プラグインの中で、なぜ「Word Balloon」を推すのか。
この章では、無料で使えるおすすめ吹き出しプラグイン「Word Balloon」の特徴と、他プラグインとの違い、対応エディターなども含めて詳しく紹介します。
無料で使える豊富な機能とその特徴
「Word Balloon」は、WordPressユーザーの中でも、ビジュアル表現を重視するブロガーやアフィリエイターに支持されている吹き出しプラグインです。
最大の魅力は、無料版でも多機能でありながら、操作が非常にシンプルな点にあります。
主な特徴を挙げると以下の通りです。
- アバター画像を最大5つまで登録可能(有料版では無制限)
- アバター・吹き出しの左右切り替えや、アイコン・エフェクト・フィルター設定が可能
- 直感的なUIで、初心者でもすぐに使える
- Gutenbergブロックエディターでもクラシックエディターでも動作
- ショートコード形式で簡単に貼り付け・再利用できる
特にショートコード形式で挿入できる点は、テンプレート化や管理において非常に便利です。
例えば以下のようなコードを記事内に貼り付けるだけで、会話形式のパーツを作成できます。
[ word_balloon id=”1″ size=”M” position=”L” name_position=”under_avatar” radius=”true” balloon=”8bit” balloon_shadow=”true” balloon_effect=”left_right” icon_type=”sparkly” icon_position=”top_left” icon_size=”M” icon_effect=”flash”]Word Balloonの紹介です[ /word_balloon ]
こちらがキャラクターとセリフです。
少しだけ装飾やエフェクトを足しています。
テーマによってはショートコードを登録してワンボタンで記事に挿入できますから、複数の記事で同じキャラクターを使い回せるため、運営効率も上がります。
クラシックエディターでも使える安心設計
WordPressでは現在、Gutenberg(ブロックエディター)が標準ですが、クラシックエディターを継続して使っているユーザーも依然として一定数存在します。
※私です。Gutenberg(ブロックエディター)はまだ慣れません・・・。
長年の運営者や企業サイトでは、旧来のエディター環境に依存しているケースも少なくないため、プラグインの互換性は大きな選定基準になります。
「Word Balloon」は、Gutenbergにもクラシックエディターにも両対応しており、操作方法も変わりません。
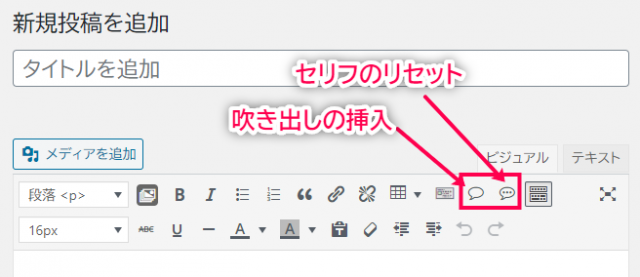
クラシックエディターでは、ツールバーに吹き出しマークが表示され、そこから挿入・設定できます。
ブロックエディター派も、従来型派も、どちらも快適に使える設計になっている点が、このプラグインの安定感を支えています。
他プラグインとの違いと使い分け
吹き出し系のプラグインは複数存在し、どれを使えばいいのか分からないという声も多く聞かれます。
ここでは、「Word Balloon」とよく比較される代表的な吹き出しプラグインと、それぞれの違いを紹介します。
| プラグイン名 | 無料登録数 | Gutenberg対応 | 特徴 |
|---|---|---|---|
| Word Balloon | 3つ(有料で無制限) | 〇 | 操作が直感的でデザインも多彩 |
| LIQUID SPEECH BALLOON | 10個 | 〇 | 軽量でシンプル。装飾性はやや低め |
| Speech Bubble | 無制限(手動管理) | △(クラシック寄り) | CSS・HTMLの知識が多少必要 |
「LIQUID SPEECH BALLOON」も人気がありますが、デザインパターンの自由度では「Word Balloon」に軍配が上がると判断しました。
一方で、吹き出しの種類が多くなる記事構成であれば、登録制限の少ないLIQUIDや手動形式のSpeech Bubbleの方が適していることもあります。
デザイン重視で少人数キャラクターを使いたい場合はWord Balloon、多数キャラを使いたい場合はLIQUIDやSpeech Bubbleと、目的によって使い分けるのがベストです。
なお、Word Balloonは2024年以降のアップデートでも安定した動作を継続しており、Gutenbergブロックエディターとの互換性も維持されています。
もし初めて吹き出しプラグインを導入するなら、最初の選択肢として十分におすすめできる存在です。
Word Balloonの設定と使い方ガイド(画像付き)
ここでは「Word Balloon」のインストールから、吹き出しの挿入方法までを画像付きでわかりやすく解説します。
初心者の方でも迷わず使えるよう、ステップごとに操作手順を確認していきましょう。
プラグインのインストール手順
まずは「Word Balloon」をWordPressに導入します。以下の手順で進めてください。
- WordPress管理画面の左メニューから「プラグイン」→「新規追加」をクリック
- 検索窓に「Word Balloon」と入力
- 表示されたプラグインの中から「Word Balloon」を選び、「今すぐインストール」をクリック
- インストールが完了したら「有効化」ボタンを押す
有効化が完了すると、投稿編集画面のツールバーに「吹き出し」のアイコンが追加されます。
クラシックエディターでは、次のようにメニューが追加されたことが確認できます。

アバター画像の登録と制限
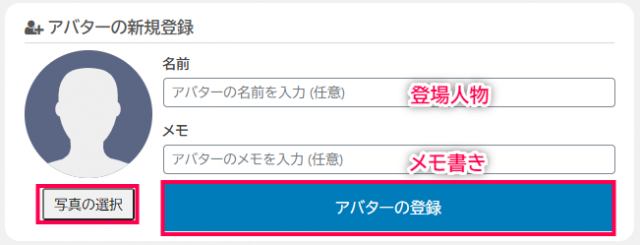
吹き出しを挿入するためには、まず「アバター(登場人物)」を登録する必要があります。
- WordPress管理画面の左メニュー「設定」→「Word Balloon」をクリック
- 「アバターの新規作成」画面で、名前・画像・メモ(任意)を入力
- 「アバター登録」ボタンを押して保存
このように登録されたアバターは、投稿編集時に呼び出すことができます。
なお、無料版では登録できるアバターは最大3つまでとなっています。
より多くの登場人物を使いたい場合は、有料の「Word Balloon PRO」へのアップグレードが必要です。

吹き出しの挿入方法とショートコード活用
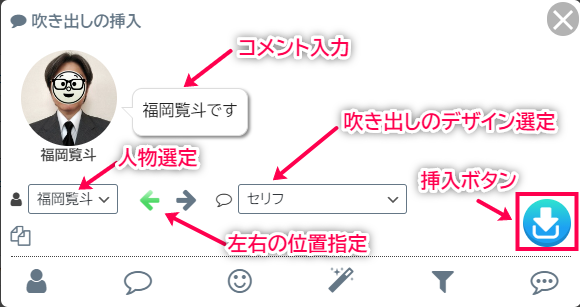
実際に記事内へ吹き出しを挿入する手順は次の通りです。
- 投稿・固定ページの編集画面を開く
- 吹き出しを入れたい位置にカーソルを置く
- ツールバーの「吹き出しアイコン」をクリック
- 表示されるポップアップから使用するアバターを選択
- コメント欄にテキストを入力し、「挿入」ボタンを押す
これで、吹き出しが記事内にショートコードとして挿入されます。

挿入されるショートコードは以下のような形式です。
[ word_balloon ] セリフ [ /word_balloon ]
一度登録してしまえば、投稿時に吹き出しの挿入アイコンで簡単に表示できます。
実際に作ってみると、視覚的にも非常に分かりやすく、読者の反応も上がる傾向があります。
吹き出しデザインをかわいく仕上げるオプション活用法
吹き出しの基本ができたら、次はデザインのカスタマイズです。
Word Balloonには、アバター・アイコン・フィルター・エフェクトなど、吹き出しをかわいく仕上げるためのオプションが多数用意されています。
ここでは、それぞれの機能と具体的な活用法、注意点について紹介します。
アバター設定でキャラクターに個性を与える
アバターは、吹き出しの「話者」として表示されるキャラクター画像です。
ブログの雰囲気や目的に合わせて、オリジナルイラスト・似顔絵・写真・フリー素材などを活用すると、印象的なビジュアルになります。
アバター画像は正方形が基本で、丸型に表示されるため、背景が白ではなく透過PNGが理想です。
画像サイズは「Word Balloon」側で自動調整されますが、アップロード時点で300px程度の正方形に整えておくと美しく表示されます。
無料版ではアバターを5つまで登録可能ですが、キャラクターに役割や表情を持たせることで十分な構成が可能です。

吹き出しの形と色を変えてセリフにメリハリを
吹き出し部分のデザインもカスタマイズできます。
「角丸の有無」「影の有無」「文字色」「吹き出しの形状(トーク・思考・叫びなど)」など、視覚的なバリエーションが豊富です。
たとえば、叫び系のセリフでは尖った吹き出しを使い、説明的な語りには柔らかい角丸タイプを選ぶなど、セリフの性格に合わせて使い分けると効果的です。

「非表示」にすると吹き出し自体がなくなりますが、アバター付きコメントやプロフィール用途にも応用可能です。
アイコンで感情を補完する表現力をプラス
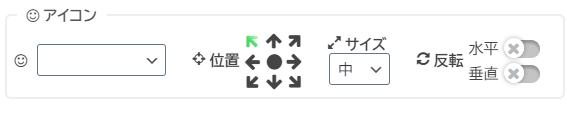
吹き出しの周囲に表示される「アイコン」は、話者の感情や状況を伝えるために有効な要素です。
例えば、ビックリマークで驚きを表現したり、汗マークで困惑を伝えるなど、文章では伝わりにくいニュアンスを視覚的に補完できます。
使用頻度の高いアイコンには以下のような種類があります。
- !マーク(驚き・叫び)
- ?マーク(疑問)
- 汗・涙・怒り・照れなどの感情系
表示位置はアバターの左上・右上などに設定できます。

エフェクトで動きを加える遊び心
Word Balloonには、アバター・吹き出し・アイコンそれぞれに「アニメーション」を設定できるエフェクト機能があります。
バウンド・回転・フェードイン・スライドなどの動きを加えることで、吹き出しがよりポップに演出されます。
リアルタイムでプレビューされるため、好みに合わせて調整することが可能です。

ただし、あまりに派手な動きを多用すると、閲覧環境によっては読みづらくなることもあります。
特にスマートフォンではアニメーションが視認性を妨げる場合もあるため、基本的には静止が推奨されます。
フィルターとステータスで表情に深みを
フィルター機能では、アバターのカラー調整やモノクロ化が可能です。
たとえば、落ち込んだキャラクターには彩度を下げたグレースケールを適用し、感情の落差を演出できます。
また、ステータス機能を使えば、セリフ以外のコメントやナレーション風の文を表示させることも可能です。
記事全体の流れを補足したり、ツッコミや状況説明を入れる用途として活用されています。

さらにユニークなのが「サウンド」設定です。効果音とともに表示することもでき、他のプラグインとは一線を画す演出が可能になります。
ただし、音声再生が自動で行われるため、読者にとっては予期せぬ再生が不快に感じられることもあります。サウンドは慎重に使いましょう。
このように、Word Balloonは多彩なオプションで表現力豊かな吹き出しを作ることができます。
単なる装飾ではなく、伝わる記事構成を支える「会話の演出装置」として積極的に活用していきましょう。
無料&商用利用OK!吹き出し用のかわいいイラスト素材集
吹き出しに登場するアバター画像は、記事の世界観を左右する大切な要素です。
ここでは、商用利用OK・無料で使えるかわいいイラスト素材サイトを厳選して紹介します。
あわせて、選ぶときのポイントや使用時の注意点も解説します。
アバター素材に適した無料イラストサイト
吹き出しに使用するイラスト素材は「顔の表情がわかる」「背景が透過されている(PNG)」など、いくつかの条件を満たしていると理想的です。
以下は、商用利用OKで高品質なアバター素材が揃うおすすめサイトです。
- いらすとや
圧倒的な素材数とユニークな表情バリエーションが魅力。
「ビジネスキャラ」「家族」「医療」などテーマ別に豊富。 - ちょうどいいイラスト
シンプルでクセが少ない絵柄。ビジネス・感情表現に適しており、色味が落ち着いていてどんなデザインにもなじみます。
- ソコスト
女性キャラや表情パターンが豊富で、キャラクターの性格づけに使いやすいサイト。シリーズごとに統一感あり。
- illustAC
プロが投稿する素材も多く、検索機能も優秀。ユーザー登録が必要ですが、背景透過素材も多数。カテゴリ分けが丁寧。
- Loose Drawing
手描き風で個性的なキャラクターが揃い、個人ブログにマッチしやすい雰囲気。マンガ調のデザインにも合います。
いずれのサイトも「吹き出し イラスト」「顔 イラスト」「表情」などで検索すると、使いやすい素材が見つかります。
イラストを選ぶときの3つのポイント
吹き出しのイラストを選ぶ際は、次のような基準でチェックすると良いでしょう。
- 背景が透過されているか:白背景は吹き出しと合わないことが多いため、透過PNGを選ぶと扱いやすい
- 表情が豊富か:1人のキャラで複数の感情表現があると、記事のトーンに変化をつけやすい
- ブログ全体の雰囲気と合っているか:可愛い系・ビジネス系・手描き風など、媒体との親和性も重視
また、特定の人物像を想定した場合(例:先生・先輩・部長・お母さんなど)、ロールキャラクターで統一しておくと、読者の理解がスムーズになります。
イラスト素材の使用時に注意すべき点
無料素材といえども、各サイトの利用規約をしっかり確認することが重要です。
とくに以下の点は必ず確認しましょう。
- 商用利用が可能かどうか
- クレジット表記が必要かどうか
- 加工・改変が許可されているか
- 再配布や販売などの二次利用に制限があるか
記事に直接ダウンロードリンクを貼る場合や、他の人が使う可能性があるテンプレートに含める場合などは、特に注意が必要です。
また、アバターとして繰り返し登場するキャラの場合、独自性を出したいのであれば、外注や自作でオリジナルイラストを用意するのも一案です。
アバター×吹き出しの組み合わせ例
最後に、実際のイラスト素材を吹き出しに組み込んだ使用例を紹介します。
- いらすとやの「女性(喜)」+ポップなピンクの吹き出し+アイコン:ハートマーク
- ちょうどいいイラストの「男性(説明顔)」+グレーの角丸吹き出し:解説ナビゲーター
- Loose Drawingの「眼鏡キャラ」+無色透明吹き出し:雰囲気のあるツッコミ役
このように、素材と吹き出しのオプションを組み合わせることで、記事に「登場人物の個性」と「読者への伝わりやすさ」を両立させることができます。
画像の大きさ・トーン・向きなども考慮しつつ、吹き出しの演出効果を最大限に活かしましょう。
吹き出し活用を成功に導く3つのテクニック
吹き出しを導入しただけで満足してしまっていませんか?
デザイン性の高いパーツも、使い方を間違えれば逆効果になることもあります。
ここでは、吹き出しの魅力を最大限に引き出すための実践テクニックを紹介します。
1. コンテンツの雰囲気に合った会話パターンを設計する
吹き出しを使う最大の目的は、記事の流れに「対話」や「ドラマ」を取り入れることです。
そのため、登場人物がただ一方的にしゃべるだけでは、かえって冗長な印象を与えてしまいます。
効果的な会話パターンとしては、以下のような例が挙げられます。
- 【初心者&解説者】読者役と筆者役の2人構成。わかりにくい部分を質問&回答形式にすることで、理解が進む
- 【ボケ&ツッコミ】マンガ的なやりとりでエンタメ要素を入れ、読了率を高める
- 【主人公&ナレーション】ストーリー展開型の記事で、行動→内心→説明の三段構成を作る
吹き出しは「見た目」だけでなく、文章構成そのものに変化を与えるツールです。
単にキャラを置くだけでなく、役割を明確にすることで記事全体に一貫性とリズムが生まれます。
2. アバターに個性を持たせて記憶に残す
キャラクター性を高めるためには、見た目と話し方の両方に工夫を加えるのが効果的です。
たとえば、同じ表情でも色調やアイコン、フォントサイズなどで印象が大きく変わります。
アバターに個性を持たせるための工夫例:
- 語尾や話し方にクセをつける(例:「〜だぞ!」「〜ですね♪」)
- 名前を設定して、アイコンやテーマカラーを統一する
- 登場シーンに一貫性を持たせる(いつも同じキャラが説明役など)
さらに、プロフィールページや記事下の著者紹介欄でもアバターを使用すると、読者の記憶に残りやすくなります。
キャラが記憶に残れば、読者が「あのブログまた読もう」と思うきっかけにもなります。
3. スマホでの視認性を意識した配色とバランス
吹き出しは見た目のかわいさだけでなく、「見やすさ」が非常に重要です。
特に、スマホ閲覧の割合が8割以上を占める現代において、PCでの見栄えよりもスマホ表示を最優先に考えるべきです。
以下のポイントに注意しましょう。
- 背景と文字色のコントラスト:読みやすい濃淡を意識。白背景には黒・グレー系を選ぶ
- 吹き出しの左右配置:連続で同じ側に出すとリズムが崩れるため、左右交互に配置する
- 吹き出しのサイズ感:スマホ画面では1つの吹き出しに文字を詰め込みすぎない
また、動きをつけるエフェクトも、スマホでは表示に遅延が出たりチカチカして読みにくくなることがあります。
基本的にはアニメーションは最小限に、強調したい場面だけに使うとバランスが取れます。
吹き出しを“装飾”から“演出”へ
ここまで紹介してきたように、吹き出しは単なる装飾ではなく、「構成」「演出」「ブランディング」すべてに関わる重要なパーツです。
吹き出しをうまく使うことで、記事全体が立体的になり、読者の理解と共感を自然に引き出すことができます。
テキストとビジュアルの橋渡し役として、あなたの文章に彩りを与えてくれることでしょう。
まとめ
WordPressで会話形式のコンテンツを作るなら、吹き出しは視覚と情報の両面で効果を発揮する強力なツールです。
特に「Word Balloon」は無料で始めやすく、クラシックエディターにも対応している柔軟なプラグインです。
アバターやイラスト素材を工夫することで、かわいく親しみやすい記事が作れ、読者の記憶にも残りやすくなります。
見た目にこだわるだけでなく、構成や読者視点を意識した吹き出しの活用で、ブログ全体の魅力を引き上げていきましょう。


